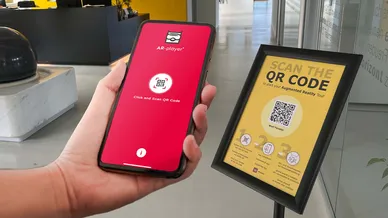
Scoprite il nuovo livello di esperienza immersiva con AR-Player®, il lettore di realtà aumentata che dà vita a luoghi reali con l'aiuto delle scansioni Matterport!
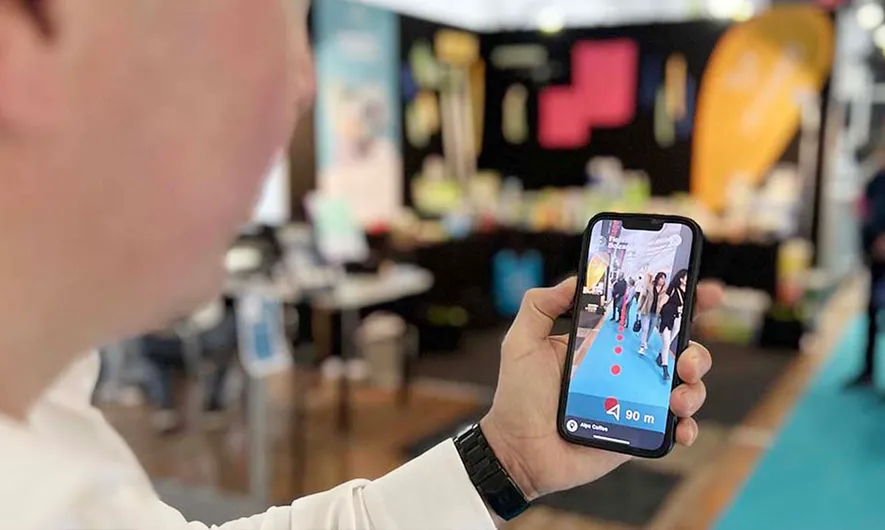
Con MPskin AR-Player®, i vostri tour virtuali possono ora essere utilizzati anche in loco come esperienza interattiva di realtà aumentata (AR).
Sia per il Facility Management, che come guida AR per i musei, per l'Industria 4.0 o per creare un gioco virtuale in realtà aumentata.
Ma non è tutto, un'altra fantastica funzione vi aspetta: l'Indoor Wayfinder!
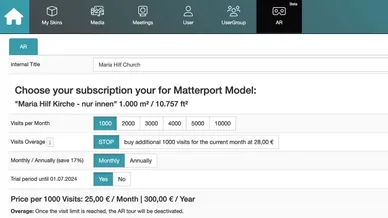
Iniziate subito una prova e stupite i vostri clienti con le nuove possibili applicazioni!